
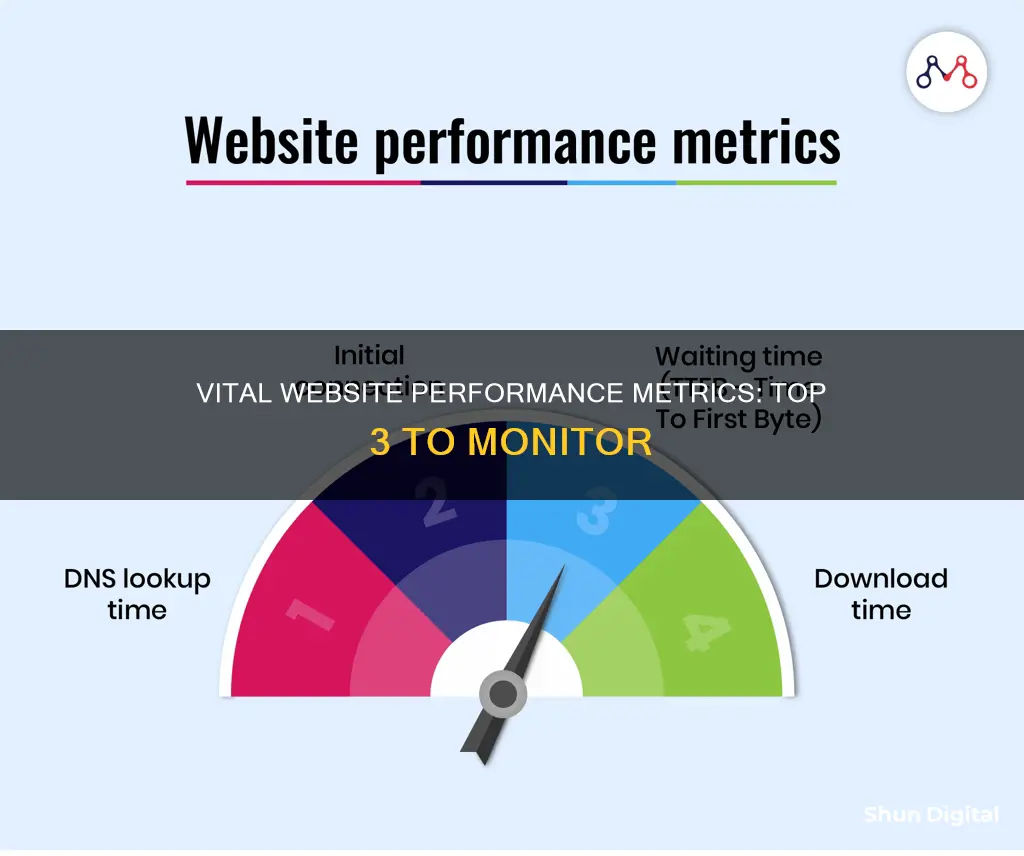
Website performance metrics are essential to monitor and improve the user experience and digital success of your website. Here are three of the top metrics to keep an eye on:
1. Page Load Time: This is a critical metric that measures how long it takes for a webpage to fully load in a user's browser, covering everything from initiating the request to rendering all page elements. A faster page load time improves the user experience and ensures visitors can quickly access and interact with the content.
2. Server Response Time: This metric calculates the time it takes for a web server to respond to a user's request, from the moment they navigate to a webpage to receiving the server's initial response. A fast server response time indicates a responsive and efficient server infrastructure, minimising waiting times for page elements to load and enhancing the overall user experience.
3. Bounce Rate: The bounce rate indicates the percentage of visitors who leave your website after viewing only one page. A high bounce rate may suggest issues with content relevance, page load times, or user dissatisfaction. Monitoring this metric is crucial as it can impact not only conversions and overall performance but also SEO rankings.
| Characteristics | Values |
|---|---|
| Above the fold rendering | The speed index; the time it takes for the part of the webpage that displays before the user scrolls down |
| Webpage finally interactive time | The point at which all input fields and clickable components work |
| Time to first byte | The number of milliseconds between a request from the client's browser and the first response from the server |
| Server response time | The delta between the time to first byte and the time the browser receives the last piece of data from the server |
| DOM loading and processing | The time it takes for the browser to parse the downloaded HTML file, create the document object model, create and initialize the CSS object model, and call the browser's DOMContentLoaded event |
| Webpage fully loaded time | The time between the browser request and the point at which all resources are downloaded, all images are rendered, all CSS selectors are applied, and every onReady JavaScript event has fired |
What You'll Learn

Page load time
A slow page load time can negatively impact user engagement and, consequently, business performance. Users desire speedy and easy-to-navigate websites, and a slow loading page can increase the bounce rate and decrease average session time, leading to a drop in organic traffic. Over 70% of customers state that page speed impacts their likelihood to purchase, and around half are less likely to return to a slow website in the future.
According to Google's Core Web Vitals, a page load time of 2.5 seconds or below is considered good, with up to 4 seconds being acceptable. However, anything above 3 seconds increases the likelihood of visitors leaving the site.
To improve page load time, website owners can focus on optimising server response times, download sizes, and rendering times. This includes reducing server processing time, optimising code, using content delivery networks, and compressing files and media.
LCD Monitor Technology: Advancements and Innovations
You may want to see also

Server response time
The ideal server response time is under 200 milliseconds, providing an instant response that keeps users engaged. Response times between 200 milliseconds and 1 second are considered acceptable, but optimisation is recommended for better user satisfaction. Response times exceeding 1 second are problematic and require attention.
To check server response time, website monitoring tools are essential. Average response times, peak response times, and error rates are key metrics to monitor. Average response times are calculated as the average of the time taken for every round trip request. Peak response times help identify problematic requests, while error rates refer to the percentage of failed requests.
There are several ways to improve server response time:
- Content Delivery Network (CDN): Using a CDN allows you to cache your website on servers closer to your user base geographically, significantly reducing response times.
- Optimise Your Database: Ensure your website uses an optimal system for your application's needs. Identify and address any large tables that may cause delays.
- Compress Media Files: Oversized media files can overload your server's capacity. Compress media files to a reasonable size and store unused media separately.
- Use Fast and Reliable Web Hosting: Reputable web hosting providers offer better security, bandwidth, and hardware, ensuring adequate performance and support.
- Monitor Your Website: Regularly monitor your website and server to address any issues promptly. Uptime monitoring tools can help identify downtime causes and fix them.
By optimising server response time, you can enhance your website's performance, improve user experience, and increase search engine visibility.
Am I Being Watched on Facebook?
You may want to see also

Page size
In today's fast-paced world, attention spans are getting shorter, and internet users expect lightning-fast load times. A large page size can lead to slower load times, negatively impacting the overall website performance and user experience. This, in turn, can affect your search engine rankings and even your conversion rates. Therefore, understanding and optimising page size is crucial for the success of your website.
To optimise page size, there are several strategies you can implement. Firstly, compressing and optimising images is essential. You can use image compression tools and techniques to reduce image size without sacrificing quality. Additionally, you can consider using CSS sprites, which combine multiple images into a single image, reducing the number of requests made to the server.
Another factor to consider is the use of JavaScript. Poorly written or unoptimised JavaScript code can slow down your website's load time. By optimising your JavaScript code and using asynchronous or deferred scripts, you can improve page load times.
Custom fonts can also impact page size, as they require additional requests to the server. It's important to use custom fonts sparingly and only when necessary to keep page sizes down.
By monitoring and optimising page size, you can ensure your website loads quickly and efficiently, providing a seamless and responsive experience for your users. This can lead to improved user satisfaction, engagement, and conversion rates, ultimately contributing to the success of your online presence.
Lexus RX 350: Blind Spot Monitoring Feature Explained
You may want to see also

Website uptime/downtime
Proactive monitoring of uptime and downtime is essential for website owners to ensure a seamless user experience and maintain a strong online presence. By identifying patterns and implementing preventive measures, website owners can minimize disruptions and provide a reliable and resilient platform for their users.
There are several tools available to monitor website uptime and downtime, such as UptimeRobot, Uptime Monitor, and Uptime.com. These tools offer features like multi-location checks, custom alerts, and status pages to keep users informed about the availability of their websites.
Additionally, website owners can utilize historical data analysis to track trends and patterns over time, optimizing their websites for sustained efficiency. By integrating with analytics tools, they can gain deeper insights into user behaviour and make informed decisions to enhance user satisfaction.
Regular monitoring of website uptime and downtime is crucial for businesses to maintain their online presence and ensure user satisfaction. By staying on top of potential issues and addressing them promptly, businesses can provide a seamless digital experience for their customers.
Keyboard and Mouse Control for the Asus VP228H Monitor
You may want to see also

Mobile responsiveness
A responsive website design ensures that users can easily read, navigate, and interact with the website without the need to resize, regardless of their device. This is achieved through a layout that automatically scales and adjusts to different screen sizes, providing a seamless and visually appealing experience.
Responsive design enhances the user experience by making websites accessible and user-friendly across devices. It also plays a crucial role in search engine optimization (SEO). Search engines, especially Google, favour mobile-friendly websites, and a responsive design can significantly improve search rankings and visibility.
To test mobile responsiveness, developers can utilize tools such as BrowserStack's Responsive Tool, which allows testing across various devices, or Media Genesis's Responsive Design Checker, which includes preset screen sizes. These tools enable developers to ensure that their websites are optimised for different devices and screens, providing an optimal user experience.
By regularly monitoring mobile responsiveness, developers can identify any issues and make necessary adjustments to ensure a seamless experience for all users, regardless of their device preferences.
Building Custom LCD Gauge Monitors: Step-by-Step Guide
You may want to see also