
Postman's custom webhook integration allows you to automate workflows between your apps and services. You can configure a custom webhook with Postman to send events such as monitor results or team and collection-specific activity feeds. To create a webhook, you can refer to the Postman API. A webhook provides a way to automatically send data from one application to another. Using a webhook, you can trigger a collection run at a specific time or when an event occurs. When the webhook is triggered, Postman runs the collection using a monitor.
| Characteristics | Values |
|---|---|
| Purpose | Automate workflows between apps and services to get notifications, synchronize files, collect data, etc. |
| Customization | Configure custom webhook with Postman to send events such as monitor results or team and collection-specific activity feeds |
| Static IP Support | Required if the network is behind a firewall; contact IT team to allowlist the static IP in the firewall |
| Setup | On the Integrations page, select Webhooks from the list, then select Add Integration next to a webhook type |
| Webhook URL | Enter the webhook URL the webhook payload will be sent to |
| Monitor Results | Postman Monitors enable you to run your collections on a schedule or manually; custom webhooks can connect results to other services |
| Collection Backup | In the Webhooks Integrations page, next to Backup a collection, select Add Integration |
| Team Activity Feed | In the Webhooks Integrations page, next to Post team activity, select Add Integration |
| Data Access | Use the pm.globals.get method with the previousRequest global variable to access the data sent to the webhook |
| Data Format | The request body sent to the webhook must use JSON format |
| Monitor Information | Use the monitors endpoints to retrieve information about a monitor's run; webhook calls do not return this information |
What You'll Learn

Using the Postman API to create a webhook
Webhooks are a way to automatically send data from one application to another. Using a webhook, you can trigger a collection run at a specific time or when an event occurs. When the webhook is triggered, Postman runs the collection using a monitor. With the Postman API’s /monitors endpoints, you can integrate monitor runs into your workflows, such as CI/CD tooling, your API monitoring dashboards, or any other app that you use.
There are two ways to run a monitor with the Postman API: using the monitors or webhook endpoints. You can use the Postman API’s Monitors resource to create, read, update, and delete your monitor resources. You can use the Run a monitors endpoint to run the monitor synchronously and get information about the run. This is a basic JavaScript example that shows how you can use the Run a monitors endpoint:
Javascript
Var myHeaders = new Headers();
MyHeaders.append("X-API-Key", "");
Var requestOptions = {
Method: 'POST',
Redirect: 'follow'
};
Fetch("https://api.getpostman.com/monitors/{{monitorId}}/run", requestOptions)
- Then(response => response.text())
- Then(result => console.log(result))
- Catch(error => console.log('error', error));
The Create a webhook endpoint allows you to trigger the run of a collection with a webhook. The request body must contain the webhook’s name (webhookName) and the UID of the Postman Collection (collectionUid) you want to run. For example:
Json
{
"webhook": {
"name": "Blogpost webhook",
"collection": "12345678-42717b5c-0b9c-11ee-be56-0242ac120002"
}
}
The request you send creates a monitor linked to the collection. The response returns the monitor’s name and its ID. The response also returns the webhookUrl property. It is important to note that the webhookUrl value contains sensitive information, so it should be treated with the same security as a password. Calls to the webhook’s URL do not require authentication.
A POST to the webhookUrl runs the monitor and the collection. The valid JSON body you post passes to the collection. You can get it with the following code in a pre-request script:
Javascript
Let previousRequest = JSON.parse(globals.previousRequest), webhookRequestData = previousRequest.data; // webhookRequestData contains the data sent to your webhook.
Console.log(JSON.stringify(webhookRequestData));
This pre-request script allows you to receive dynamic data and not depend on an environment.
You can also check the webhook’s monitor runs with Postman Monitors.
Understanding Monitor Backlights: A Guide to Finding Yours
You may want to see also

Configuring custom webhooks
Postman's custom webhook integration enables you to automate workflows between your apps and services. It allows you to get notifications, synchronise files, collect data, and more. You can configure a custom webhook with Postman to send events such as monitor results, team activity feeds, or to back up your Postman Collections.
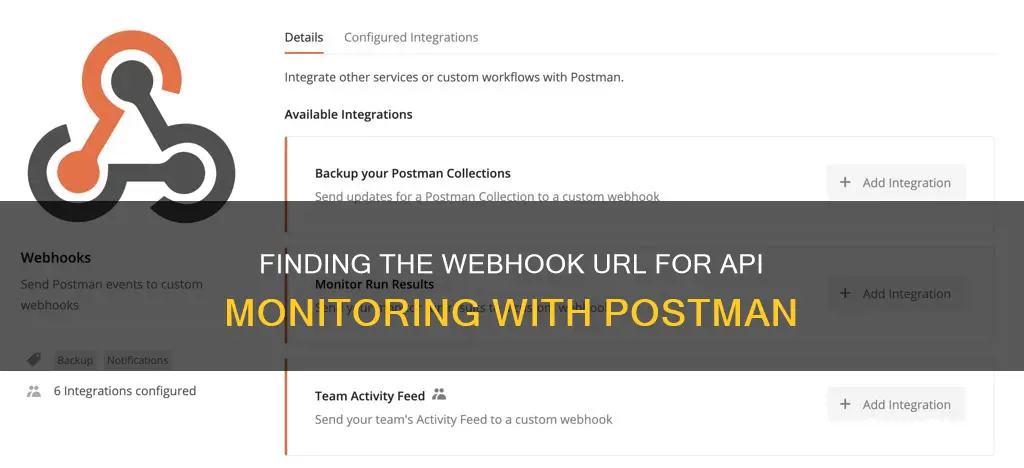
To configure a custom webhook, you need to start by going to the Integrations page and selecting Webhooks from the list of integrations. Here, you will find choices for each type of custom webhook. You can view previously configured integrations for the selected integration if they are available.
Next, select 'Add Integration' next to a webhook type to configure your integration. The steps for this process are outlined below for each webhook type.
Send updates for a Postman Collection to a custom webhook
- Enter a Nickname for the integration.
- Under 'Choose Workspace', select the workspace your collection belongs to.
- Under 'Choose Collection', select the collection you wish to send updates for.
- Enter the webhook URL your webhook payload will be sent to.
- Select 'Add Integration'.
Send monitor results to custom webhooks
- Enter a Nickname for the integration.
- Select the workspace containing the monitor you want to send to a custom webhook.
- Select the monitor you want to send.
- Enter the webhook URL your webhook payload will be sent to.
- Select 'Notify' for all completed monitor runs or 'Notify for 3 failures and then first success'.
- Select 'Add Integration'.
Send a team activity feed to custom webhooks
- Enter a Nickname for the integration.
- Enter the webhook URL to send team updates to this specific URL.
- Select 'Add Integration'.
Attaching a Stand to Your ASUS 228H Monitor: A Guide
You may want to see also

Sending output to another API
Postman's custom webhook integration is a powerful tool that enables you to automate workflows and enhance connectivity between your favourite apps and services. By configuring a custom webhook in Postman, you can seamlessly send output data to another API, facilitating a range of actions such as receiving notifications, synchronizing files, and collecting data. This process offers a high level of customisation to tailor the integration to your specific needs.
To begin, navigate to the Integrations page within Postman and select Webhooks from the list of available integrations. Here, you will find various choices for different types of custom webhooks. If you have previously configured integrations, you can also view and manage them from this page.
Once you have selected the webhook type, click on "Add Integration" to initiate the configuration process. This will direct you to the "Add integration" page, where you will need to provide specific details. Start by entering a Nickname for your integration, which helps identify its purpose. Next, choose the relevant workspace and select the collection you intend to send updates for.
A crucial step is to enter the webhook URL, which specifies the destination where your webhook payload will be sent. This URL essentially acts as the address of the API that will receive the output data from Postman. After completing these steps, you can finalise the integration by selecting "Add Integration" again.
With these configurations in place, Postman will periodically check your collection for any changes. Whenever changes are identified, those changes will automatically be sent to your custom webhook, enabling seamless data transfer to the specified API. This functionality streamlines your workflow and ensures that your output data is efficiently utilised by the receiving API.
Removing Scratches from Your LCD Monitor: A Step-by-Step Guide
You may want to see also

Triggering a webhook in a separate request
To trigger a webhook in a separate request, you must first configure the application that will send the data and the trigger events. This can be done using a custom webhook integration, which allows you to automate workflows between your apps and services.
On the Integrations page, you can select Webhooks from the list of integrations and choose the type of custom webhook you want to add. After configuring the integration, you can set up the webhook to trigger a collection run at a specific time or when an event occurs.
When the webhook is triggered, Postman runs the collection using a monitor. You can also send a custom payload to the webhook, which allows the collection to run without an environment, relying instead on the data sent to the webhook. To access the data sent to the webhook, use the `pm.globals.get` method with the `previousRequest` global variable.
You can also trigger collection runs using webhooks by deploying a flow in the cloud using a webhook URL. This involves creating and copying a webhook URL, triggering it with sample data, and viewing logs from triggered webhooks.
Uncover Parental iPhone Monitoring: Privacy Protection Tips
You may want to see also

Using scripts to access webhook data
Webhooks are a way to automatically send data from one application to another. They can be used to trigger a collection run at a specific time or when an event occurs. When a webhook is triggered, Postman runs the collection using a monitor. You can also send a custom payload to the webhook, which Postman can access when the collection runs. This means that the collection can run without an environment and instead rely on the data sent to the webhook.
To access the data sent to the webhook, use the `pm.globals.get` method with the `previousRequest` global variable. Using scripts, you can parse that data and use it during the collection run in any way you like.
When you trigger the webhook, the `previousRequest` global variable is temporarily created, and its value is the request body of the webhook as a JSON string. Use the `pm.globals.get('previousRequest')` method to get the request body of the webhook, then parse it using `JSON.parse()`. The data sent to the webhook is available in the `data` parameter inside the parsed object, as shown in the following example code:
Var previousRequest = JSON.parse(globals.previousRequest), webhookRequestData = previousRequest.data; // webhookRequestData contains the data sent to your webhook.
Console.log(JSON.stringify(webhookRequestData));
The request body sent to the webhook must use JSON format.
Currently, webhooks on a particular collection can only be created using the Postman API. You can refer to the Postman API documentation to learn how to create a webhook.
Understanding Monitor Resolution: Know Your Display Definition
You may want to see also
Frequently asked questions
To find the Webhook URL for your monitor, you must first create a webhook with the 'Create a Webhook' endpoint. This will require you to include the webhook's name and the UID of the Postman Collection you want to run. The response will include the webhook URL.
With Webhooks, you don't need an environment to run a monitor. The collection will get information from the posted body and operate with that data, which is not possible with a regular monitor. Additionally, no authorisation is required when calling a webhook.
Currently, webhooks can only be created using the Postman API. You can refer to the Postman API documentation for more information.
A webhook is a way to automatically send data from one application to another. It allows you to trigger a collection run at a specific time or when an event occurs.